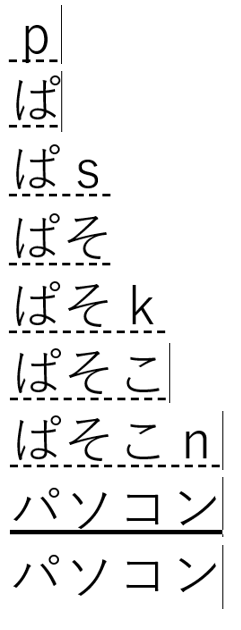
タイピングのアニメーションを表現したい

ひとつの図に表しているが、
1つ1つバラバラの図として挿入してある。
分かりやすく説明用に上下にずらして配置してあるが、
実際には、すべて同じ位置に重ねて配置する。
これだけ聞いても、図を用意するのが、とっても面倒な予感。

図は、それぞれわかりやすいように名称を変更しておく。「オブジェクトの選択と表示」を表示すると、
手前側に来るほど、後から表示するための図を配置する。
すべての図に開始アニメーションのアピールを設定し、遅0.1秒ずつずらして設定しておく.
とても厄介
アニメーションのタイミングを0.5秒ずつずらして表示することで、タイピングらしく表現してみました。これでよいかな?
初めの「t」は、クリックのタイミングで表示させる。
「た」を登場させ、「t」をクリアするのは、「直前の動作と同時」だが、いずれも「タイミング」を0.5秒遅延させる。
さらに、「い」は、登場するのは「直前の動作と同時」とし、タイミングを1.0秒遅延させる。
次に、「p」を登場させるのは、「直前の動作と同時」とし、タイミングを1.5秒遅延させる。
「ぷ」を登場させ、「p」をクリアするのも、「直前の動作と同時」とし、タイミングを2.0秒遅延させる。
最後に、「タイプ」を登場させ、「た」「い」「ぷ」をクリアするアニメーションは、「直前の動作と同時」とし、タイミングを2.5秒遅延させる。
それぞれ別のテキストボックスで文字を操作します。
作りやすい時間にしてみましたが、もっとタイピングの速度を速めたければ、0.2秒間隔で、すべてのアニメーションを遅延させるなど、数値を調整すればよいです。
| 0 | t | |
| 0.5秒後… | た | tをクリア |
| 1.0秒後… | い | |
| 1.5秒後… | p | |
| 2.0秒後… | ぷ | pをクリア |
| 2.5秒後… | タイプ | たいぷをクリア |
“効果のオプション”でサウンドを“タイプライター”にするのもよいでしょう。
変換している様子をなくして簡単に一文字ずつ表示したいということでしたら、
開始アニメーションの「アピール」。
オプションで:「文字単位」にすると、簡易的なタイピング風にできます。 ちょっと手抜きしたい方向け。
 Microsoft Office カッパの備忘録
Microsoft Office カッパの備忘録